
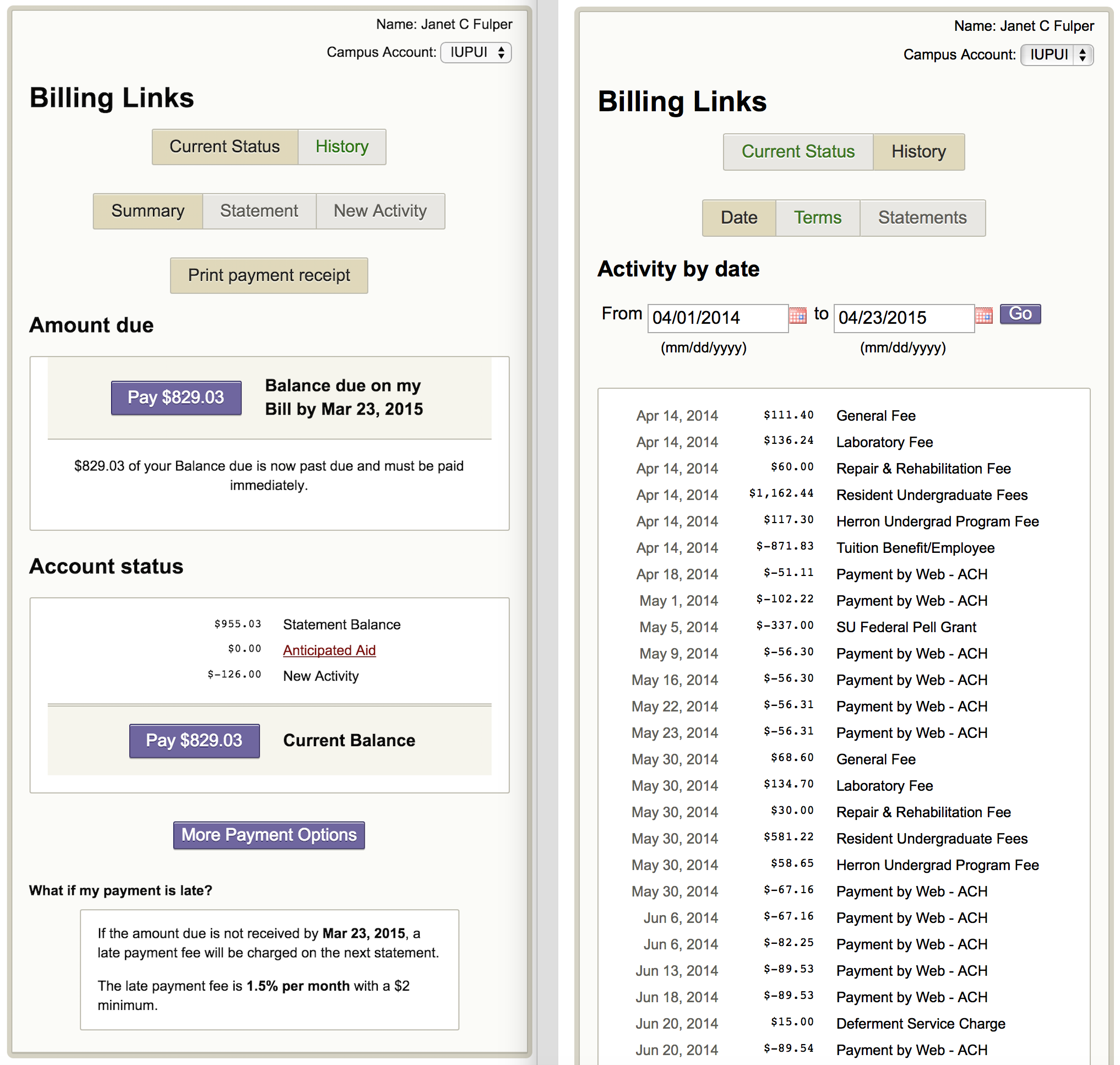
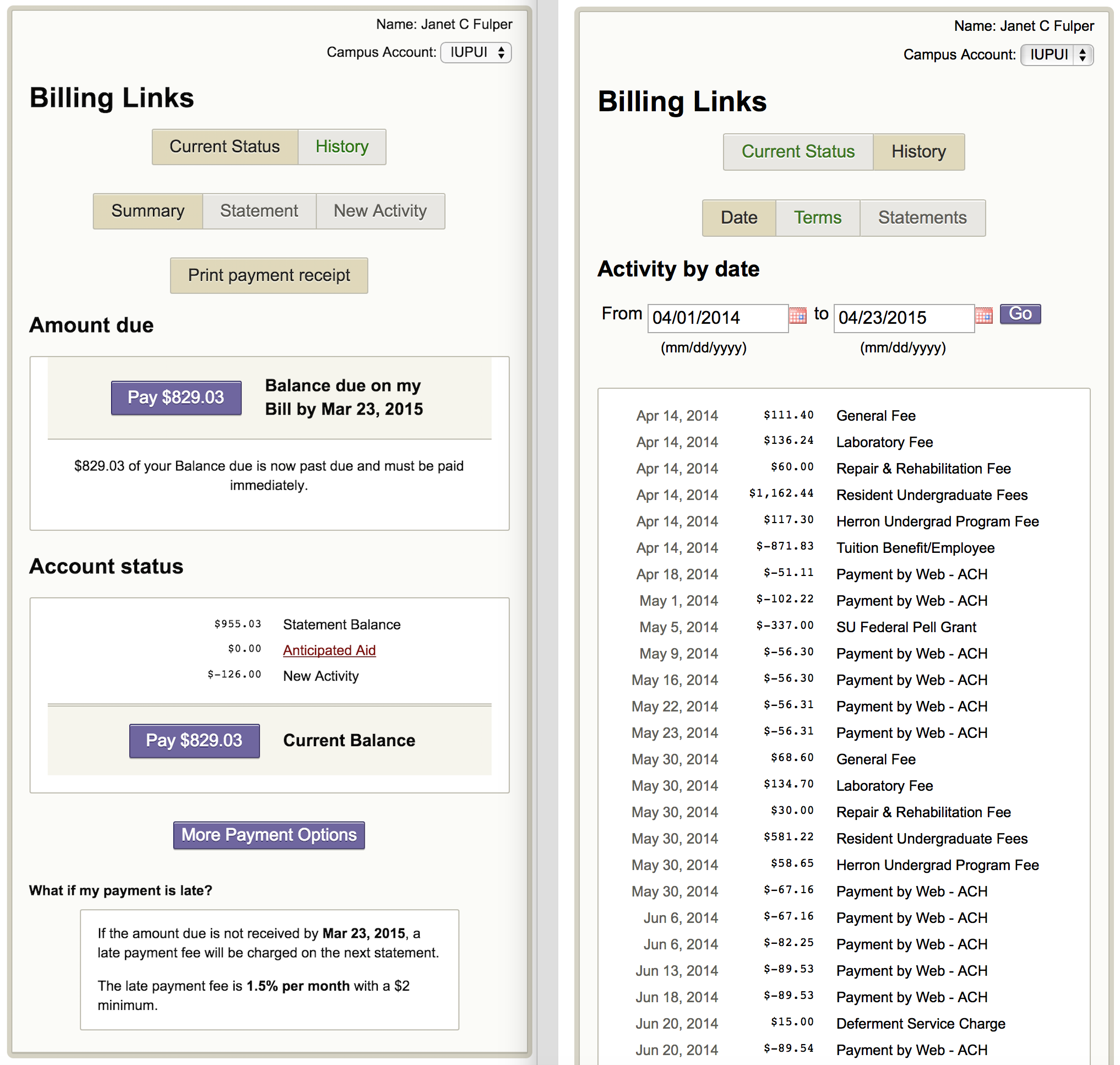
The Student Billing service is for students and authorized payees to view statements, track charges and credits to their account, and access the vendor to make payments. The current system was designed to be a small content area within a financial page of a student portal. Branding and user identification information was to be handled at the portal level. Given the small area it would occupy within the portal, it was designed in a narrow area, never expanding to take up a full window on a larger screen. The navigation controls were originally designed as a hierarchy; however, when released, any visual indication of that hierarchy had been removed leading to difficulty for the users. The screenshots below of two pages within the system (Current Status/Summary and History/Date) show many of the curent design issues.

Screen 1: Existing Student Billing Screens - equivalent to Account Summary and Activity by Date in the new design
The project's redesign goals include:
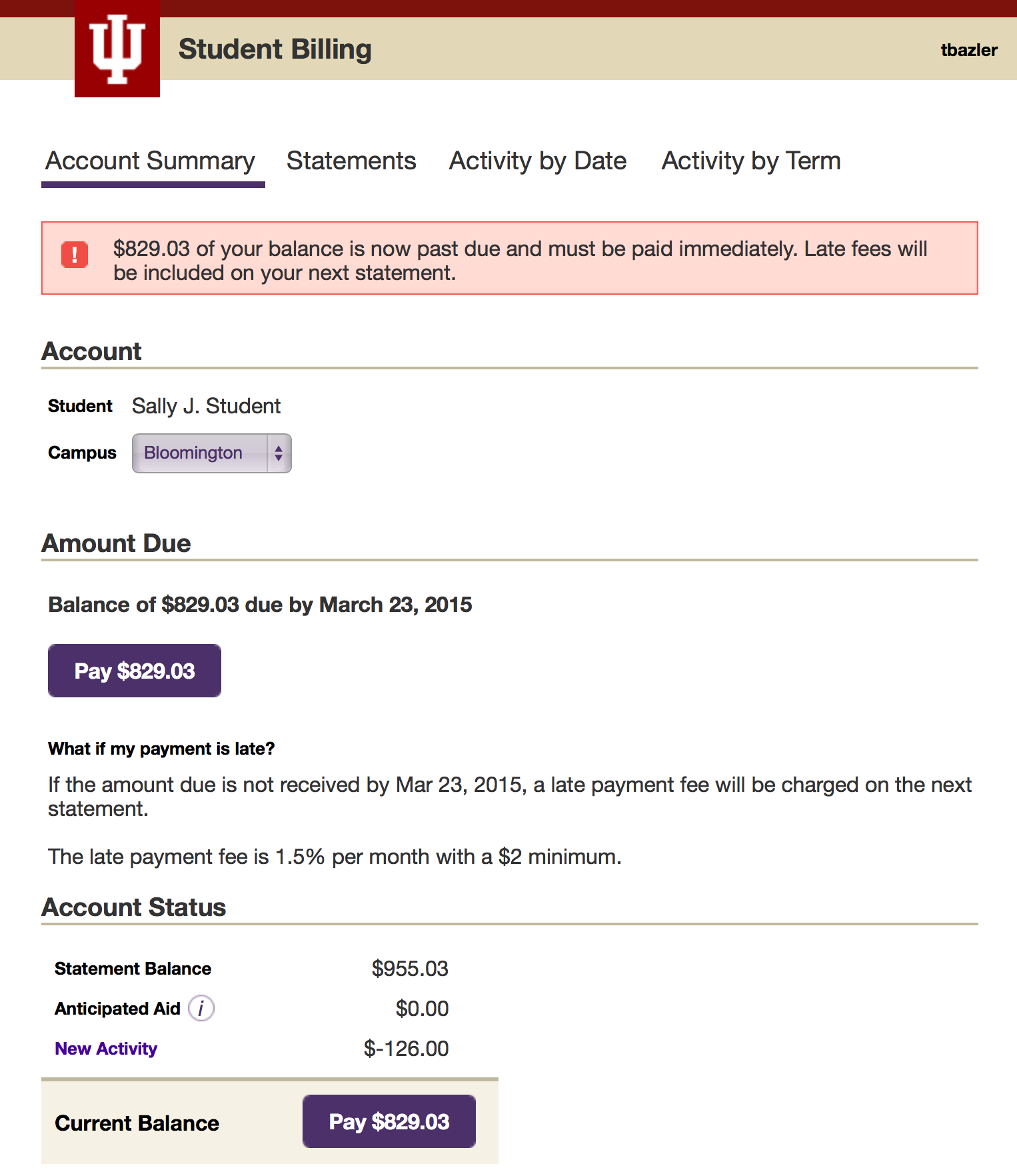
For the Account Summary screen, the design changes include:

Screen 2: Account Summary Screen
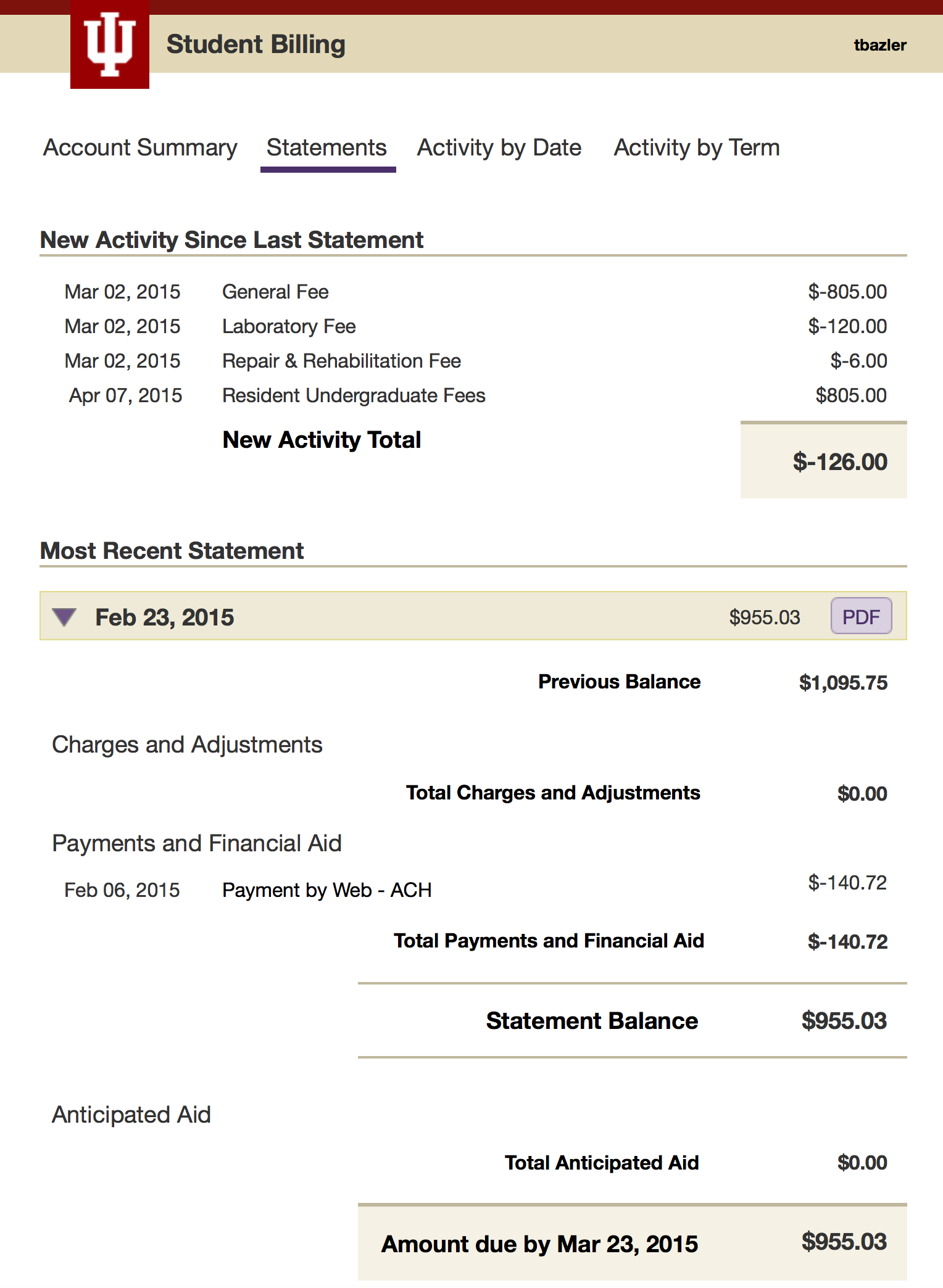
In the new design, activity since last statement is shown at the top of the statements screen. This allows the user to view new charges and payments along with the current statement. Older statements are available below the most recent statement, with each statement defaulting to closed, so the user can scroll through and pick out the date of interest more easily.

Screen 3: Recent Activity and Statements
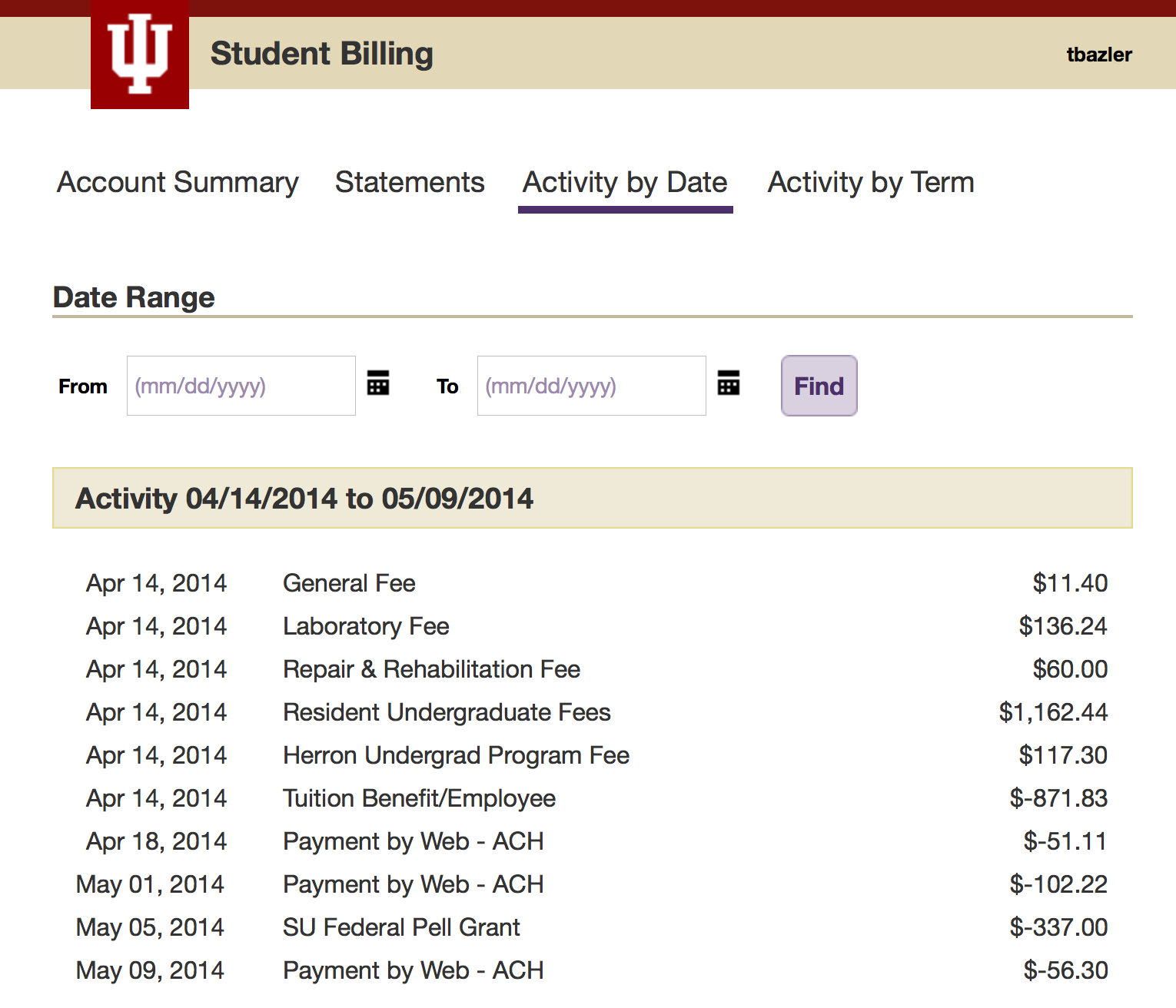
On the 'Activity by Date' screen, the user can search for any date range of interest to view activity that occurred at that time. The user can enter dates free form or use the calendar widgets to specify. Activity is displayed in chronological order with oldest at the top of the list. The overall look and feel was updated and the order of data columns in the results was reorders to display the numerical amounts right-aligned on the right edge of the screen.

Screen 4: Activity by Date
The screenshots of the new design above were taken from the prototypes created using Axure.